
تگ iframe از قابل بحث ترین تگ های html 5 و Xhtml بوده و هست. در گذشته این تگ دردسر ساز با نام frame در Xhtml نیز وجود داشته است.
حال کارایی این تگ در چه موردی است؟
با استفاده از این تگ شما میتوانید محتویات یک صفحه وب local ویا یک url address را در صفحه خود به نمایش بگذارید.قالب کلی استفاده از این تگ به صورت زیر است:

در اینجا مقدار src معادل آدرس اینترنتی مورد نظر شما, و مقادیر width و length معادل طول و عرض قاب شما هستند که قرار است تصویر لینک مورد نظر در آن ایجاد شود; تگ p زمانی نمایش داده مییشود که iframe به صورت ناموفق اجرا شود.
این در گذشته باعث میشد که رتبه سایت شما در الکسا بالا برود اما اخیرا شرکت گوگل اعلام کرده است که موتور جستجوی آن, از بررسی لینک و دادههای درون تگ iframe خودداری میکند تا سوءاستفاده گران نتوانند رتبه سایت خود را با استفاده از مطالب دیگران بالا بیاور
این خود باعث میشود تا اگر تگ iframe شما nofollow نباشد, سایت شما توسط گوگل spam شود و این به سئو سایت شما لطمه جبران ناپذیری وارد میکند پس این شرایط نباید از این تگ استفاده کرد.

در اینجا نحوه درست کد نویسی برای نشان دادن محتوبات دیگر لینک ها بدون کاهش رتبه سایت را به شما خواهیم آموخت.
از آنجایی که در فرایند بارگذاری وبسایت, در وهله اول کد های html/css اجرا میشوند و بعد از آن javascript وارد کار میشود, و گوگل کد های جاوااسکریپت را آنالیز نمیکند, میتوان تگ ها را با استفاده از جاوا اسکریپت ایجاد کرد.
این بدان معنی است که زمانی که گوگل کد هارا آنالیز میکند, تگ مورد نظر وجود ندارد ولی بعد از لود شدن صفحه تگ مورد نظر ما توسط جاوااسکریپت ایجاد میشود.
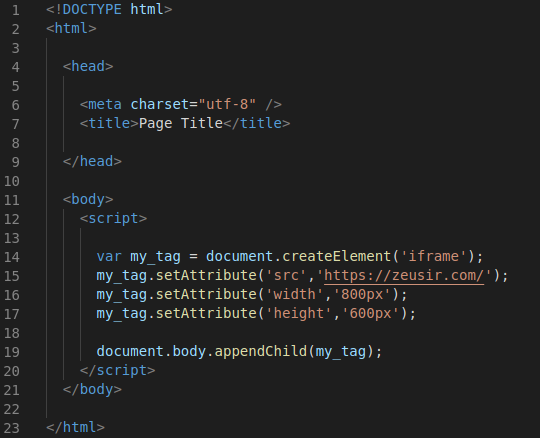
برای این کار به این کد نیاز داریم این کد را کپی کنیم و منتظر نتیجه باشیم:

نتیجه به صورت زیر خواهد بود:

برای سفارش وب سایت اپلیکیشن اندروید ویا بالا بردن سئو میتوانید به صورت رایکان با تیم زئوس در ارتباط باشید. شماره تماس:07136273861
تگ iframe
از قابل بحث ترین تگ های html 5
و Xhtml
بوده و هست.
در گذشته این تگ دردسر ساز با نام frame
در Xhtml
نیز وجود داشته است.' />
تگ iframe
از قابل بحث ترین تگ های html 5
و Xhtml
بوده و هست.
در گذشته این تگ دردسر ساز با نام frame
در Xhtml
نیز وجود داشته است.'>
به اشتراک بگذارید
-
-
-
-
-
تگ iframe از قابل بحث ترین تگ های html 5 و Xhtml بوده و هست. در گذشته این تگ دردسر ساز با نام frame در Xhtml نیز وجود داشته است.&source=طراحی وب سایت و سئو مرکز طراحی وب زئوس' onclick="javascript:window.open(this.href,'', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;" >
-
تگ iframe از قابل بحث ترین تگ های html 5 و Xhtml بوده و هست. در گذشته این تگ دردسر ساز با نام frame در Xhtml نیز وجود داشته است.' onclick="javascript:window.open(this.href,'', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;">
-