
نود جی اس یا Node.js چیست؟
Nodejs یک platform چند سکوویی(cross platform)و متن باز (opensource)برای زبان javascript است که به ما اجازه میدهد تا با زدن کد های javascript نرمافزار های Backend و یا حتی اپلیکیشن های دسکتاپ را تولید کنیم.
در این مقاله تلاش بر این است که شما را با:
تاریخچه
دلایل ظهور Node
نصب Node در ویندوز
نصب Node در لینوکس
معرفی برنامه به متغیر محیطی PATH در لینوکس
کار در خط فرمان لینوکس
نوشتن برنامه
فرایند های I/O
کار با Timer ها
آشنا کنیم.
این platform در سال 2009 ساخته شد.قدرت فوقالعاده Nodejs به دلیل تغذیه آن از موتور V8 شرکت Google است که با زبان ++C نوشته شده است, پس performance آن بالا است.
در گذشته کد های جاوا اسکریپت فقط در زمینه frontend استفاده میشدند اما Node که اصلی ترین رکن شعار ” جاوا اسکریپت در همه جا ” است، با ورود خود به دنیای برنامه نویسی باعث استفاده از جاوااسکریپت در ساخت وب اپلیکیشن ها هم در زمینه frontend و هم در backend شد.حتی فریم ورک های ساخت اپلیکیشن های دسکتاپ همچون electron نیز از Node قدرت میگیرند (نرم افزار atom با electron نوشته شده است.)
از دیگر فریم ورک های مطرح که از Node قدرت یگیرند میتوان به:
Gulp.js
Grunt.js
Electron.js
Express.js
Koa2
Sails.js
Nest.js
Meteor.js
Derbi.js
Hapi.js
و… اشاره کرد.
درسال 2009 رایان دال : rayan dahl شروع به انتقاد از بزرگترین و محبوبترین وب سرور جهان، apache کرد، زیرا پاسخ دهی آن در زمان زیاد شدن کانکشن ها(10000 به بالا) ضعیف بود.پس در ابتدا خود شروع به ساخت و توسعه Node کرد ولی بعدها شرکت جوینت از وی حمایت کرد.
دانلود و نصب Node بر روی ویندوز:
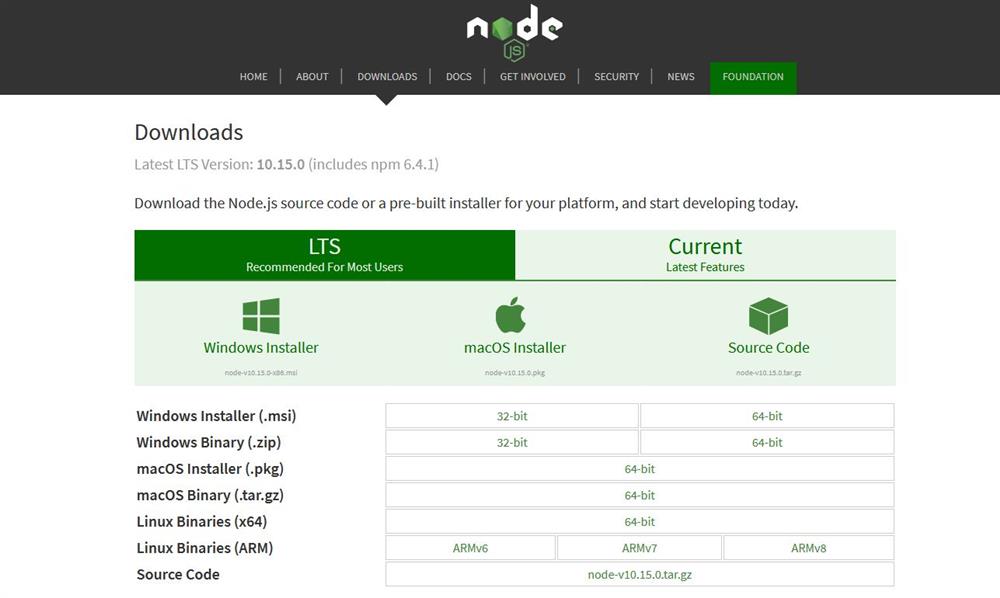
1-برای دانلود Node یاید طبق تصویر زیر به سایت Nodejs.org مراجعه کرد.

2-به تب Downloadsرفته و باتوجه به نوع سیستم عامل و نیاز خود و معماری پردازندتان یک مدل را انتخاب کنید، اگر رم شما 4GB به بالا باشد باید نسخه 64bit را دانلود کنید.

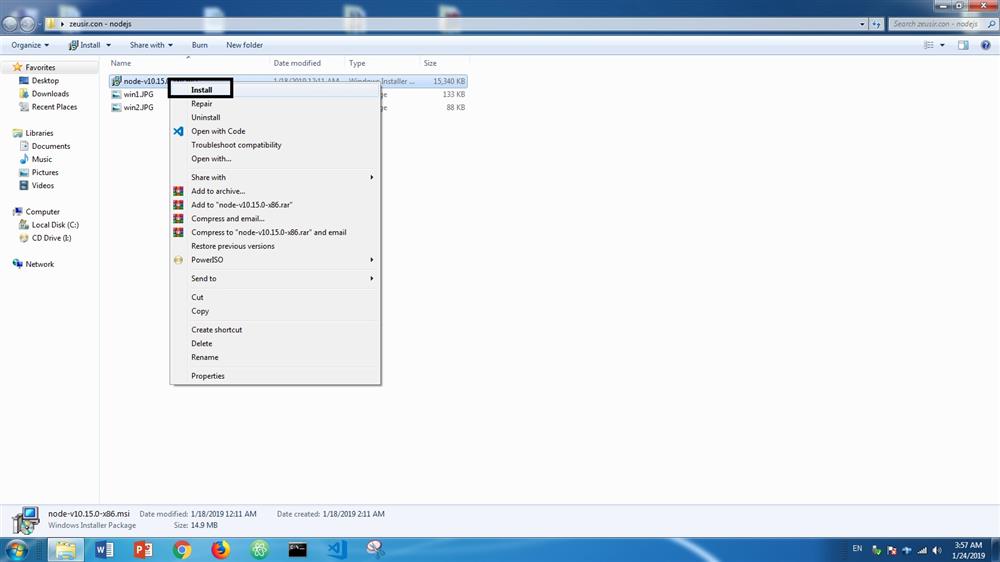
3-بعد با راست کلیک کردن و انتخاب گزینه install اقدام به نصب فرمایید.

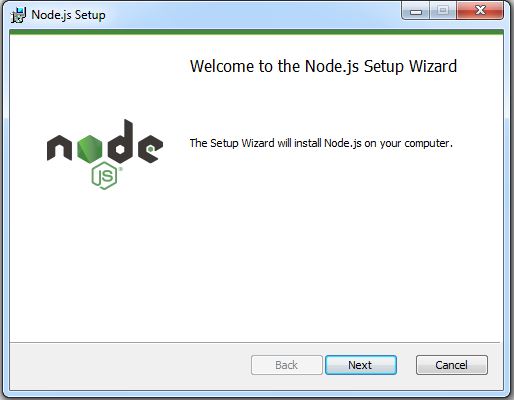
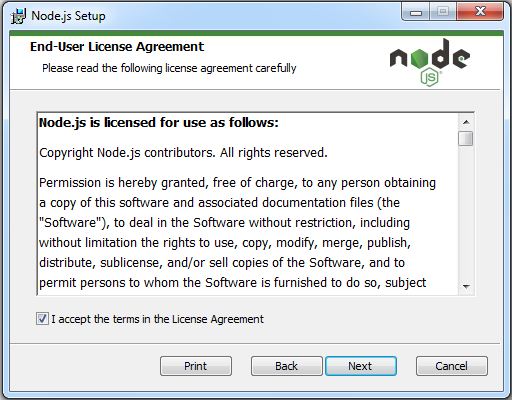
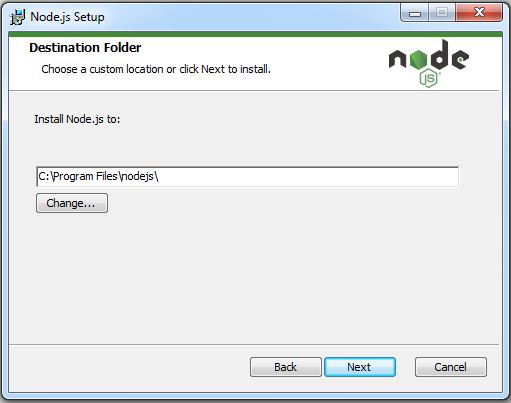
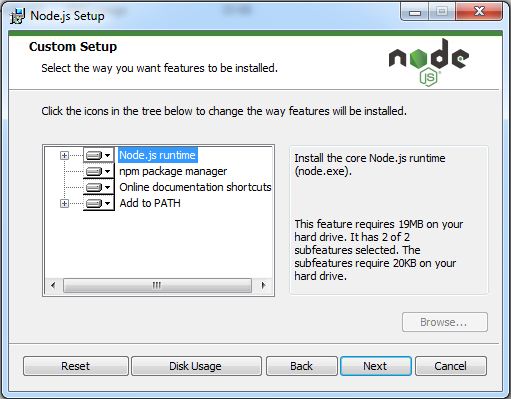
4-در ادامه طبق 4 تصویر زیر اقدام به نصب فرمایید.




بعد از اتمام این مرحله بر روی کزینه Finish کلیک کنید.
نصب در لینوکس:
1- بعد از دانلود فایل که احتمالاً دارای پسوند tar.xz است، اقدام به extract کردن آن در فولدرمورد نظر خود کنید.

2-تمام فایلهای مربوط به Node در فولدری به همین نام قرار دارد که فایل اجرایی ما در زیر شاخه زیر قرار دارد:
node→bin
قرار دارد.
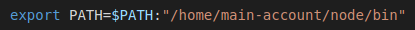
3-برای معرفی این فایل یه سیستم عامل، باید به متغیر محیطی PATH معرفی شود، برای اینکار شما باید دستور زیر را در آخر فایل bashrc که در حالت عادی hidden است و در پوشه homeقرار دارد کپی کنید.

در اینجا پوشه homeو main-account مربوط به کاربر( نویسنده ) میباشد و با پوشه مورد نظر شما متفاوت است پس شما میتوانید از هر پوشه دیگری استفاده کنید و جای نگرانی نیست.
شروع برنامه نویسی:
در ابتدا لازم است متذکر شویم که برای شروع برنامه نویسی Node باید با javascript آشنایی داشته باشید، مطالب مورد نیاز جاوا اسکریپت که قطعاً با آنها برخورد میکنیم عبارت اند از:
تعریف متغیر
حلقه و شرط
انواع دادها اعم از Object ها
توابع(Functions , Arrow Functions , lambda)
Ecma Script (اگر مایل به کسب اطلاعات در باره این تکنولوژی هستید میتوانید با مراجعه به این لینک، مقاله مارا در سایت زئوس بخوانید)
پس اگر با موارد فوق آشنایی دارید جایی برای نگرانی وجود ندارد.
برنامه معروف Hello world :
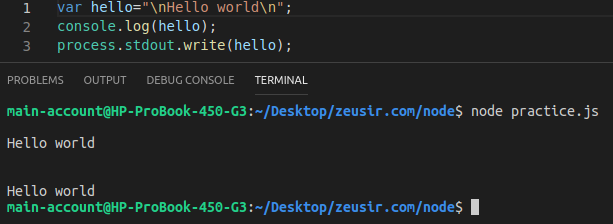
اگر قبلاً تجربه کار با جاوااسکریپت را داشته باشید حتماُ میدانید که برای نمایش این برنامه در مرورگر از ()console.log استفاده میشد، اما در اینجا علاوه بر این روش از روش دیگری نیز استفاده میشود که به مراتب پرکاربرد تراست، به تصویر زیر توجه کنید:

عادت شخصی من در برنامه نویسی این است که از ابزار های رایگان و متن باز استفاده کنم و در اینجا برای نوشتن کد از VS Code استفاده شده که دارای قسمت مربوط به خط فرمان نیز میباشد اما اگر به هر دلیل مایل به استفاده از VS Code نیستید، میتوانید از:
Atom
Sublime
Netbeans
Eclipse
Brackets
Blufish
++ Notepad
Koding
و...استفاده کنید که البته همه موارد فوق رایگان، متن باز و چند سکویی هستند.
شرح برنامه :
در خط اول متغیری را تعریف کردیم که در خط ۲ و ۳ از آن استفاده میکنیم،
برای اجرای برنامه توسط Node باید از دستور node استفاده کنیم که همان فایل اجرایی است که به سیستم عامل معرفی شده است، همانگونه که میبینید هر دو دستور خط ۲ و ۳ به یک شکل خروجی را تحویل میدهند اما در Node بیشتر از روش خط سوم استفاده میشود.
نوشتن برنامه و آشنایی با Global object :
در زبان انگلیسی، Global به معنی عمومی یا جهانی است، Object ها در جاوا اسکریت Global هستند،این بدین معنی است که از هرکجا میتوان آن هارا صدا زد.
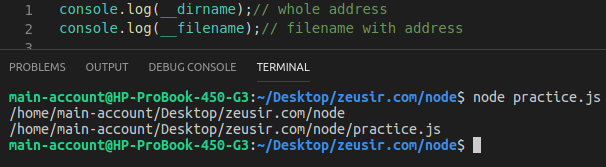
بیاید با استفاده از آبجکت های عمومی نام و آدرس فایل هایمان را ببینیم، به تصویر زیر دقت کنید:

در اینجا dirnameــ و filenameــ دو آبجکت گلوبال هستند که به ترتیب مسئول نمایش آدرس کامل و نام کامل فایل هستند.
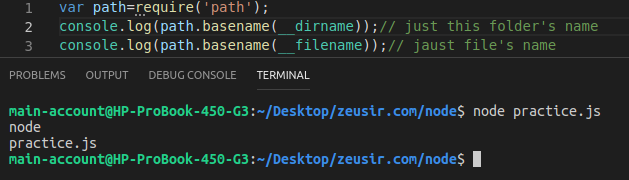
حال، اگر به نام کامل فایل نیازی نبود برای کار با آدرس خود فایل میتوان از path و متد basename استفاده کرد:

گرفتن داده از کاربر:
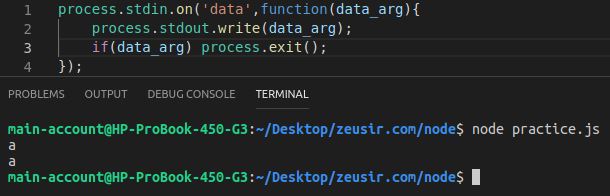
برای گرفتن داده از کاربر از process.stdin.on استفاده میشود، البته اگر این روند خاتمه پیدا نکند، تا ابد ادامه خواهد داشت پس برای توقف آن به صورت پستی از کلید ترکیبی ctrl + c در لینوکس استفاده میشود :

در تصویر فوق، بعد از وارد کردن اطلاعات، آن ا به نمایش در می آوریم،آرگومان اول که data نام دارد به برنامه میگوید که ما قصد وارد کردن اطلاعات را داریم و آرگومان دوم که یک تابع بدون نام (لاندا) است کارهایی که باید بعد از دریافت ورودی انجام شود را تعیین میکند.
متوقف کردن عملیات و برنامه:
برای متوقف کردن یک برنامه یا پروسه از process.exit استفاده میشود، پس تصویر قبل به صورت زیر در می آید:

آشنایی با Argument variables :
یکی دیگر از شگفتی های Global object ، آبجکت process است که قبلاً با آن آشنا شده ایم.در قسمتی از این آبجکت،آرایه ای وجود دارد که در زمان شروغ برنامه اطلاعات مربوط به برنامه در آن لیست میشود که به آن متغیر های استدلال یا Argumen variables میگویند.
نحوه کار با این عضو به شکلی است که در تصویر زیر ملاحظه میکنید:

در خط اول با دستور push رشته ی zeusir.com را درون Argument variable میریزیم و در خط بعد آرایه را به نمایش میگذاریم.اگر دقت کنید، مشاهده خواهید کرد که قبل از رشته ای که اضافه کردیم دو مقدار دیگر نیز موجود هستند که محل ذخیره و نام فایل اجرایی برنامه اند.
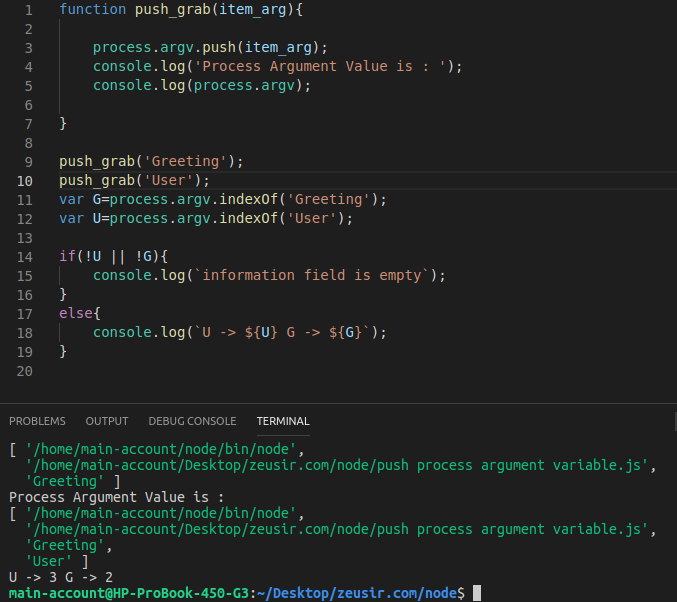
چالش برنامه نویسی:
در اینجا قرار براین هست که از چیز هایی که در چند مرحله پیش یا گرفتیم، درکنار هم استفاده کنیم بطوری که کاربرد این برنامههای کوچک رو که در آینده پیچیدهتر میشوند، کامل درک کنیم لطفاً به تصویر زیر توجه کنید :

شرح برنامه:
در این برنامه با پیادهسازی و فراخوانی تابع push_grab مقداری را دریافت کرده و به آرایه process.argv به اصطلاح Concatenate (الحاق) میکنیم.
تابع indexOf که مسئول پیدا کردن تطابق آرگومان خود با رشته ایست که مورد بررسی قرار می دهد، مقدار برگشتی خود را در متغیر های G و U قرار میدهد.(مقدار برگشتی این تابع به ازای پیدا نکردن تطابق معادل منفی یک و در صورت مشاهده تطابق برابر با تعداد آیتم های قبل عنصر مورد نظر است.)
بعد از این مرحله با یک آزمون و خطا(شرط if _ else ) اطمینان حاصل میکنیم که هردو متغیر ما دارای مقادیری هستند که با برقراری شرط، آیتم های argument variable به نمایش در می آید.
کار با Timer و متد های آن:
تایمر ها اجزای بسیار مهم و جداناپذیر برنامه نویسی برای زمان بندی های دقیق هستند، که منحصر به زبان برنام نویسی خاصی نبوده و تقریباً در تمام زبانهای برنامه نویسی، کلاسها و توابعی برای کار با آنها در نظر گرفته شده است.
از لحاظ سخت افزاری، تایمر یک مدار دیجیتالی در داخل CPU شماست که از FlipFlop تشکیل شده است،در پردازنده ها تعدادی تایمر و شمارنده(Timer/Counter) وجود دارد که تعداد آنها بستگی به شرکت سازنده آنها دارد. زمانی که شما در برنامه نویسی از تایمر استفاده میکنید، سیستم عامل مدار تایمر CPU شما را برای عملیات مورد نظر آماده میکند.
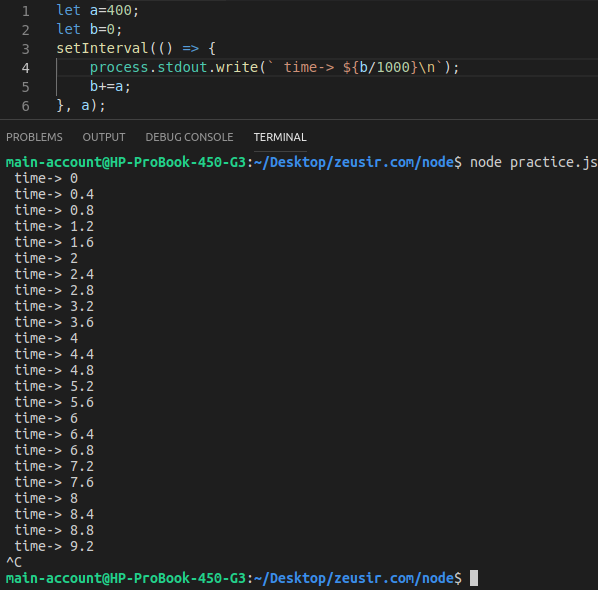
در جاوااسکریپت برای اینکه تایمر به صورت پشت سر هم کاری را انجام دهد از تابع setInterval استفاده میشود، این تابع دو پارامتر دارد که پارامتر اول آن کار هایی است که میخواهیم پشت سرهم انجام شود و پارامتر دوم مشخص کننده زمان تکرار(میلی ثانیه) است به مثال زیر توجه کنید:

در این برنامه با متغیر a زمان تکرار را ۴۰۰ میلی ثانیه تعریف کردیم و با متغیر b مجموع زمان سپری شده را به خروجی می بریم.
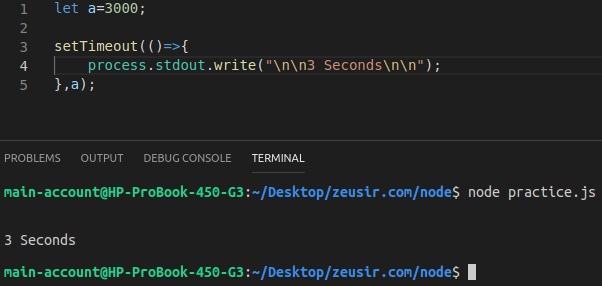
مثال بعد: در اینجا سعی میکنیم با استفاده از تابع setTimeout بعد از زمانی خاص و فقط یکبار کاری را انجام دهیم، مثلاً بعد از اتمام زمان بگوییم ”Finish”.

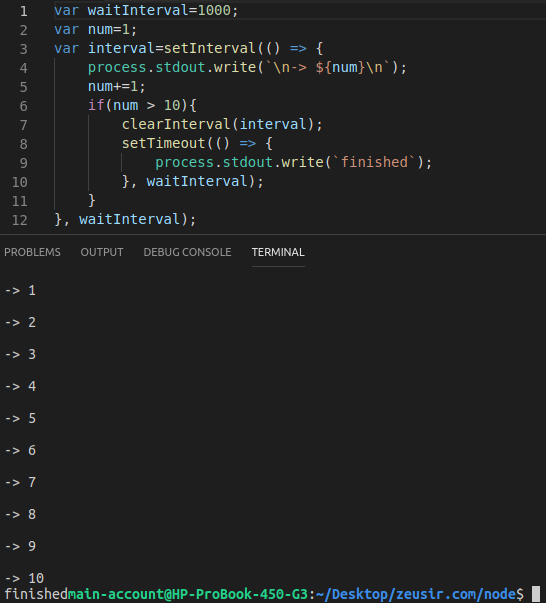
در برنامه فوق پس از ۳ ثانیه، مقدار زمانی که برنامه منتظر پایان یافتن بوده است در خط فرمان نشان داده میشود.( متغیر a تعیین کننده است) ؛اما ممکن است ما بخواهیم با شرط و شروط خاصی به برنامه خاتمه دهیم، در این حالت از تابع clearInterval استفاده میکنیم.به مثال زیر توجه کنید:

در اینجا در هر ۱۰۰۰ میلی ثانیه(۱ ثانیه) یک واحد یه متغیر num اضافه میشود و وقتی مقدار به ۱۰ رسید برنامه متوقف شده و پیغام finish را نشان می دهد.
منبع این مقاله وب سایت کلیک سایت و شخص امیر حسن عظیمی میباشد. برای اطلاع بیشتر میتوانید با وبسایت ایشان در ارتباط باشید.