صفحات موبایلی پرشتاب (گوگل AMP):
AMP چیست؟
AMP مخفف عبارت Accelerated Mobile Pages و به معنی لود سریع صفحات در تلفن همراه است. گوگل پروژه AMP را در اکتبر سال ۲۰۱۵ رونمایی کرد. پروژه گوگل AMP چارچوب جدیدی برمبنای فناوری های موجود در وب می باشد که حجم وب سایت ها هنگام لود شدن در توسط تلفن های هوشمند را کاهش می دهد و به طور چشمگیری باعث کاهش حجم صفحات وب سایت در تلفنهای همراه میشود.
پروژه گوگل AMP یک فریم ورک جدید و متن باز است که به طور کامل از فناوری های موجود در وب ساخته شده است. این پروژه که به وسیله گوگل و توییتر انجام شده است، به برنامه نویسان کمک می کند صفحات HTML با حجم کم ایجاد کنند. این کد ها به راحتی در صفحات موبایل لود می شوند، تا با لود سریع محتوای صفحات وب به راحتی برای کاربران قابل مشاهده باشد.
با توجه به گفته گوگل، فعال سازی این متد در وب سایت باعث میشود که ۴۴ درصد بازدیدکنندگان منحصر به فرد ماهیانه و ۷۱ درصد بازدیدهای بازدیدکنندگان منحصر به فرد ماهیانه وب سایت شما افزایش یابد.
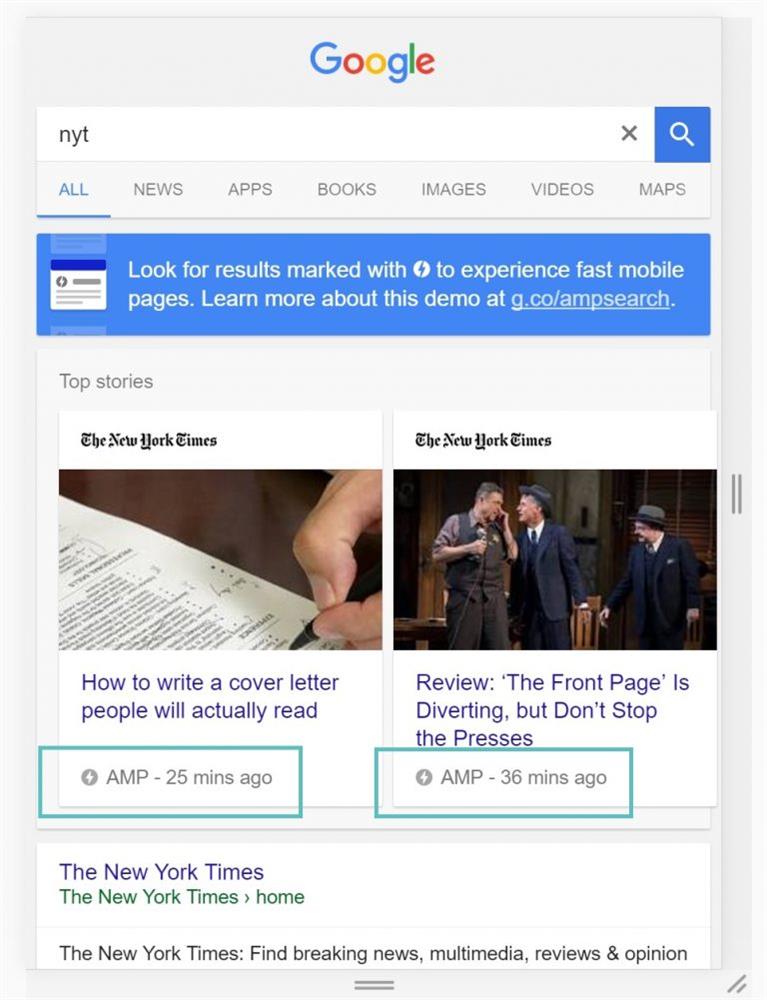
هنگامی که شما در وب سایت خود AMP را فعال میکنید، به صورت خودکار گوگل در کنار وب سایت شما نماد AMP را نمایش میدهد که به معنای فعال بودن AMP در وب سایت میباشد، این را هم توجه کنید که برای تست باید از یک دستگاه تلفن همراه استفاده کنید. البته شما میتوانید از شبیه سازهای ابزار توسعه دهنده گوگل کروم نیز استفاده کنید. نشانهگذاریهای ساختاری گوگل در نتایج جستجو باعث میشود که وب سایت شما برجسته تر نمایش یابد.

در تصویر بالا یک نوع صفحه بندی AMP را مشاهده میکنید که علاوه بر سادگی و زیباسازی صفحه جستجو به کاربر تضمین میکند که صفحه وارد شده به سرعت بارگذاری خواهد شد.
AMP و سئو
یکی از فاکتورهای مهمی که گوگل آن را در سئو سایت شما اثربخش میداند، سرعت است. استفاده از فریم ورک AMP امروزه یکی از اصول مهم و تاثیرگذار در سئو است. با استفاده از این ساختار، سرعت لود صفحات وب سایت شما در گوشیهای تلفن همراه افزایش پیدا کرده و این میتواند برای گوگل خوشایند باشد؛ بنابراین استفاده از AMP میتواند باعث قرارگیری سایت شما در نتایج بالاتر در گوگل شود.
فریم ورک AMP چگونه باعث لود سریع صفحات در دستگاه های همراه می شود؟
پروژه Accelerated Mobile Pages گوگل با بهینه سازی کد های HTML, CSS, JAVA SCREEPT و… موجب افزایش سرعت لود صفحات می شود به گونه ای که شما در استفاده از فریم ورک AMP باید از استایل خاصی استفاده کنید و مجاز نیستید تا از همه تگ های معمول بهره مند شوید. درواقع هر تگی که مانع از لود سریع صفحه شود در اینجا غیر مجاز است.
تاثیر AMP در رتبه سایت:
در فوریه ۲۰۱۷ ، گوگل پروژه AMP شروع به انتشار لینک مستقیم ناشران کرد که تا قبل از آن صفحات به صورت کش شده در گوگل بارگیری میشدند که برای سئو وب سایت کارآمد ولی برای رتبه بندی در وب سایتهای رتبه بندی مانند Alexa مضر بود. همچنین برای شرکتها برندینگ را با مشکل مواجه میکرد. خوشبختانه گوگل این را درک کرده و راه حلی برای آن ایجاد کرده است. در حال حاضر، وب سایتهایی که از AMP استفاده میکنند، هنوز هم از لینکهای گوگل برای نمایش محتویات وب سایت استفاده میکنند ولی در بالای صفحه AMP یک قسمت برای لینک وب سایت وجود دارد که هم به رتبه بندی کمک میکند و هم با کلیک بر روی آن وب سایت لود میشود. با این حال، این کار گوگل روش عالی برای افزایش رتبه وب سایت نیست ولی قطعا بی تاثیر هم نیست.
مزایای گوگلAMP
• پروژه گوگل AMP کاملا رایگان و متن باز است.
• پروژه گوگل AMP می تواند سرعت لود وب سایت شما در تلفن های همراه را افزایش دهد و توجه داشته باشید که سرعت لود یکی از فاکتورهای رتبه بندی وب سایت میباشد.
• قرار گیری بهتر در SERP ها (نتایج صفحات موتورهای جستجو ،Search engine results page ) با فعال سازی اسلاید مقالات برای افزایش نرخ کلیک. پس از فعال سازی AMP در یکی از وب سایتهای معروف، AMP باعث افزایش ۲۰۰ درصدی نرخ کلیک یک وب سایت شده است که نتیجه این رشد باعث افزایش بازدید سایت هم نیز میشود.
• پروژه گوگل AMP به عملکرد وب سایت بسیار کمک میکند، برای مثال نیازی به لود شدن فریم ورکهای حجیم CSS و JS ندارد.
• میتواند باعث افزایش نرخ تبدیل وب سایت شما شود.
• با توجه به پیشرفت هر روزه AMP، به تازگی امکان اضافه کردن تبلیغات نیز به آن اضافه شده است که باتوجه به آن میتوانید از طریق Adsense برای خود درآمد داشته باشید.
• به صورت خودکار تصاویر را فشرده سازی میکند (تصاویر برای نمایش به فرمت WebP تبدیل میشوند).
• AMP Lite باعث افزایش سرعت در اتصالات ضعیف میشود. گوگل میگوید که این تکنیک تا ۴۵ درصد وب سایت را نسبت به قبل فشرده تر میکند.
معایب گوگل AMP:
به طور کلی گوگل AMP از فاکتورهای رتبه بندی وب سایت نیست ولی ممکن است که در آینده جزو این فاکتورها باشد. با توجه به این موضوع از نظر تاثیر گذاری روی رتبه وب سایت هم جزو مزایا و هم جزو معایب به حساب میآید.
• اگر شما یک توسعه دهنده وب نباشید فعال سازی AMP در وب سایتتان کمی سخت است ولی خوشبختانه در cms هایی نظیر وردپرس این کار کمی آسان تر شده است و آن هایی که توسعه دهنده وب نیستند نیز با فعال سازی افزونه ها می توانند از امکانات AMP استفاده کنند.
• ممکن است که به نرخ تبدیل شما آسیب بزند یا نتیجهای منفی برایتان به وجود آورد.
• ممکن است که شما را نگران کند که پس از بهینه سازی چه بر سر وب سایتتان میآید؟
• گزارشات مشکلات برای مثال صفحات ۴۰۴ در گوگل آنالیز نیز ثبت میشود.
• بعضیها در میزان مشارکت و میزان نرخ دفع کاربری (Bounce rate) دچار مشکل شدند.
• از اسکریپت های ثالث و برنامههایی استفاده میکنند که شاید هنوز توسط بعضی از مرورگرها پشتیبانی نشوند.
• در بعضی از مرورگرهای قدیمی مانند Internet Explorer 11 پشتیبانی نمیشود. گوگل گفته است که در ۲ ورژن آخر بیشتر مرورگرهای معروف مانند گوگل کروم، مازیلا فایرفاکس، اوپرا، اج و سافاری AMP پشتیبانی میشود.
نحوه فعال سازی AMP در وردپرس:
خوشبختانه، در حال حاضر فعال سازی AMP در وردپرس خیلی راحت تر از ۶ ماه گذشته است. پیشرفتهای بسیار زیادی در وردپرس ایجاد شده است و پلتفرم گوگل AMP به طور کامل تغییر کرده است. با این حال، برای نمایش وب سایتتان به عنوان یک وب سایت پشتیبانی کننده از AMP کدهایتان باید توسط گوگل تایید شود. یک افزونه پستهای شما را به AMP تبدیل میکند ولی این گوگل است که تصمیم میگیرد که مقالات شما را به صورت AMP نشان دهد یا خیر.
به شکل خیلی ساده برای تبدیل یک مقاله به AMP وردپرس یک ساختار AMP به مقالات شما اضافه میکند و برای دستیابی به این ساختار باید از /amp یا /?amp استفاده کنید. به عنوان مثال :
مقاله اصلی : https://domain.com/blog-post
مقاله AMP گوگل: https://domain.com/blog-post/amp