وایرفریمینگ Wireframe ساختار اصلی یک صفحه است. در Wireframe ها از عناصر واقعی برای رابط کاربری استفاده نمیشود، بلکه از placeholder ها استفاده میشود؛ یعنی عناصر رابط کاربری بهصورت جعبهای و بهصورت کادر مشخص میشوند. در حال حاضر در فرآیند طراحی و توسعه از wireframe ها استفاده میشود تا ساختار مطالب صفحات و خواستههای کاربر را موردبررسی قرار گیرد.
معرفی ابزارهای وایرفریمینگ
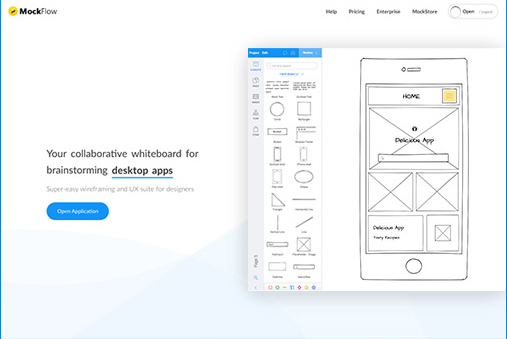
1. MockFlow
وایرفریمینگ هیچگاه به این سادگی نبوده است. طراحی و استفاده از مفاهیم رابط کاربری برای نرم افزار یا وبسایت شما.نرم افزار MockFlow یک برنامه ترکیبی آنلاین و آفلاین است که برای ایجاد wireframes از آن استفاده می شود که شامل یک کتابخانه بزرگ از اجزا و عناصر مختلف برای طراحی است.سرویس آنلاین Wireframe Pro محصولی از Mockflow است که علاوه بر ابزار طراحی ، ۲۵ گیگابایت فضای اختصاصی جهت ذخیره اطلاعات و مستندات و دسترسی ۵ کاربر برای هر پروژه را به شما می دهد.

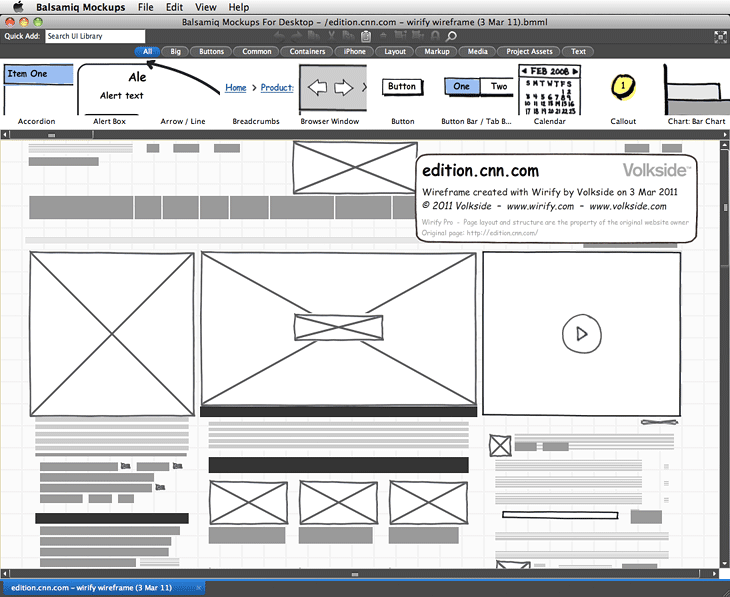
2. Balsamiq Mockups
یک نرم افزار طراحی Wireframe با قابلیت درگ و دراپ المان های متداول وب و اپلیکیشن است.ابزار Balsamiq Mockups برای سرعت بخشیدن به روند ترسیم wireframe است که با استفاده از ویژگی کشیدن و رها کردن می تواند ویژگی های خوبی مانند یک تابلو نقاشی را در اختیار قرار دهد.

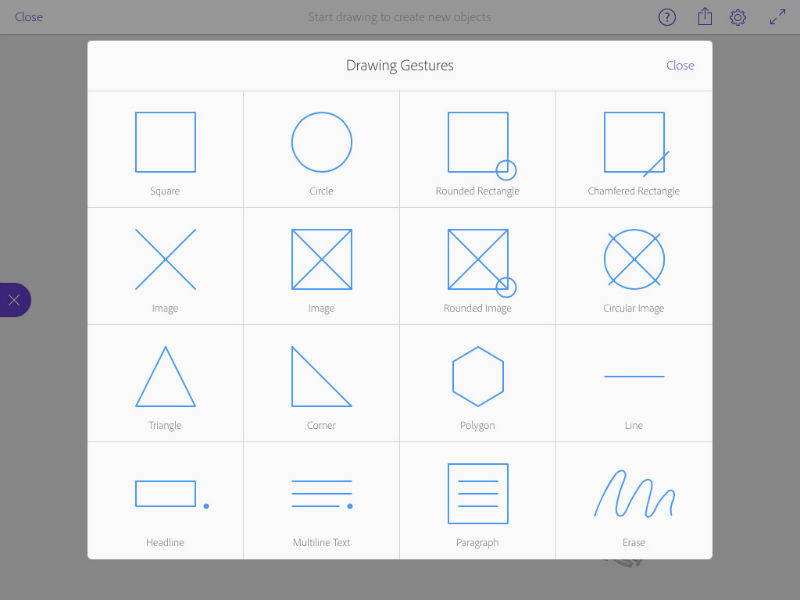
3. Adobe Comp
ابزار Adobe Comp طراحان را قادر می سازد تا به سرعت، طرح اولیه ای که معمولا روی کاغذ کشیده می شود را در اپلیکیشن پیاده کرده و سپس آن را تکمیل نمایند. به غیر از اشکال و خطوط که در اختیار کاربر قرار گرفته، Comp CC به طراحان امکان انتقال تصاویر خود به اپ و دسترسی به آرشیو فونت TypeKit را داده است.در پایان، طراح می تواند طرح نهایی را به فتوشاپ، ایندیزاین یا Illustrator برای کار بیشتر منتقل کند. برنامه Comp CC حقیقتا با اسکچ زدن برابری می کند. در این اپ به جای انتخاب اشکال دایره، مربع یا متن، شما آنها را اسکچ می زنید و اپلیکیشن آنها را با زاویه ای مناسب و بدون هیچ کجی، به صورت دقیق و تمیز رسم خواهد کرد.

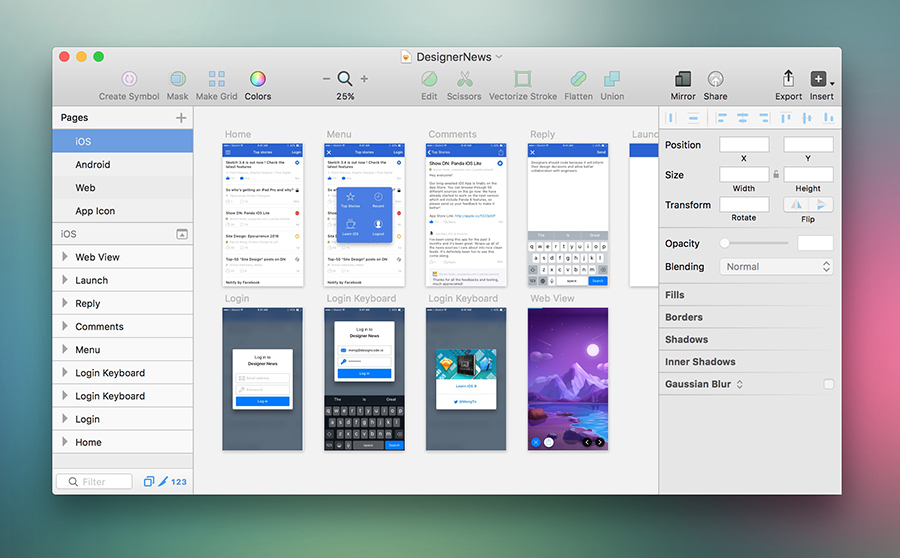
4. Sketchs
نرم افزار Sketch یکی از نرم افزارهای نسل جدید طراحی دیجیتال است. این نرم افزار در دنیای طراحی اپلیکیشن ها یکی از محبوب ترین گزینه ها در سیستم عامل مک است. Sketch را میتوان بهعنوان بزرگترین رقیب Adobe در محیط طراحی دانست. در سالهای اخیر برنامه Sketch موفق شده که از فتوشاپ سبقت بگیرد و به یک رقیب جدی برای فتوشاپ تبدیل شود. این برنامه در مقایسه با سایر برنامه های Adobe ارزان قیمت تر است و برخلاف پرداخت ماهیانه Adobe CC با یکبار پرداخت حق عضویت، میتوانید از قابلیتهای قدرتمند این برنامه استفاده کنید. برنامه Sketch از شیوه تولید و توسعه متنباز برای دسترسی اطلاعات و کدهایش استفاده کرده است، به همین دلیل کاربران میتوانند با استفاده از sketchtoolbox پلاگین های سفارشی برای استفاده از این برنامه بسازند. برنامه Sketch به طراح کمک میکند تا هر نوع طراحی در هر زمینهای، از طراحی آیکون تا اپلیکیشن های تلفن همراه را بهراحتی اجرا و گسترش دهد.

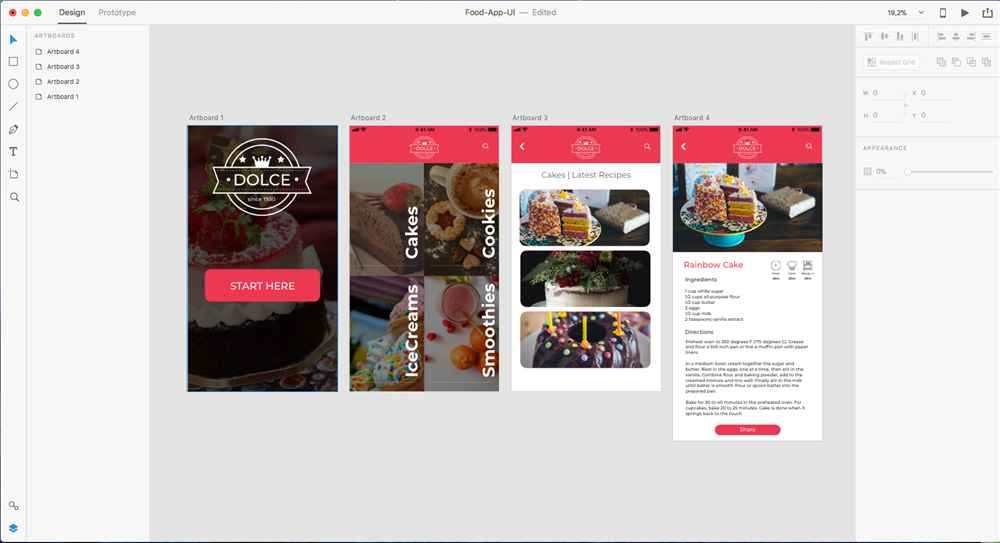
5. Adobe XD
برنامه AdobeXD مخفف Adobe Experience Design CC است. این برنامه جدیدترین برنامه برای طراحی UI/UX است که توسط شرکت Adobe طراحی شده است، که با نامهای Project Comet و Adobe XD نیز در میان کاربران شناخته می شود. AdobeXD ، نرم افزار طراحی UI/UX است. درواقع این برنامه را میتوان، اولین نرمافزار شرکت Adobe درزمینه توسعه و طراحی اپلیکیشن ها و وبسایتها دانست. هچنین نرم افزار AdobeXDجایگزینی مناسب برای فتوشاپ درزمینه طراحی نسخه پروتوتایپ و موکاپ است. این برنامه برای اولین بار برای سیستمعاملهای Macintosh عرضه شد، ولی چندی بعد بهصورت نسخه بتا برای ویندوز هم ارائه شد. باگذشت زمان، Adobe XD هرروز بیشتر از قبل رشد کرده و به یک ابزار قدرتمند برای طراحان تبدیل شده است . طراحی که در کار خود از دو نرمافزار فتوشاپ(Photoshop) و ایلاستریتور(illustrator) استفاده میکند، بهراحتی میتواند از Adobe XD بهعنوان نرمافزاری باقابلیت پشتیبانی از هر دو نرمافزار یادشده، استفاده کند.ویژگی مهم Adobe Experience Design CC که آن را با سایر نرم افزارها متمایز می کند، ساخت رابط های کاربری پیچیده بدون نوشتن حتی یک خط کد است.

6. Mason
اگر با prototypes و mockuos آشنا باشید می دانید که این ابزار ها کمک فراوان و موثری در طراحی سایت به شما خواهند کرد. اما پیشنهادی که ابزار Mason به کاربران خود می دهد از این ابزارها نیز بهتر است. Mason در واقع تولید یک راه حل بجای تولید یک نرم افزار است. یعنی آنکه شما در Mason کد نویسی نمی کنید. بلکه به کمک آن ساختار سایت و یا نرم افزار خود را مشخص می کنید. Mason از نظر تطابق پیکسل های دریافتی و خروجی بسیار عالی عمل می کند و طراحی نهایی تولید شده با آن بسیار با کیفیت است. کار با Mason بسیار ساده بوده و کاربران میتوانند براحتی طرز کار آن را فرا بگیرند. Mason در واقع ابزاری برای سرهم کردن گرافیک یک نرم افزار است و نه ابزاری برای کد نویسی آن.

7. Principle
برنامه Principle برنامه ایست که ساخت انیمیشن و طراحی را برای شما آسان کرده است. زمانی که طرحی را برای مشتری آماده می کنید مشتری علاوه بر طراحی آماده mockup، از شما انتظار ارائه یک انیمیشن در طراحیتان را هم دارد. شما به کمک این نرم افزار می توانید طراحی چشمگیری را از خود به جای بگذارید و از ابزارهای خارق العاده آن استفاده کنید و مدیریت یک تیم توسعه دهنده را دست بگیرید. همچنین، این نرم افزار با صفحات رتینا سازگار است که می توانید بهترین اجرا را بر روی سیستم عامل مک خود داشته باشید. برنامه Principle مانند اسکچ، تنها در دسترس کاربران مک قرار دارد ولی بدون شک از بهترین امکانات نرمافزاری درزمینه تولید انیمیشن است. این برنامه یکی از بهترین راهها برای روح بخشیدن به طراحی وب سایت یا موکاپ شما است. نرم افزار Principle با استفاده از جدیدترین الگوریتم های طراحی سه بعدی توانسته است راهی جدید برای افراد خلاق باز کند. این نرم افزار همچنین با رابط کاربری هوشمند خود کمک می کند تا طرح های شما در ابعاد و اندازه مناسب طراحی شوند.
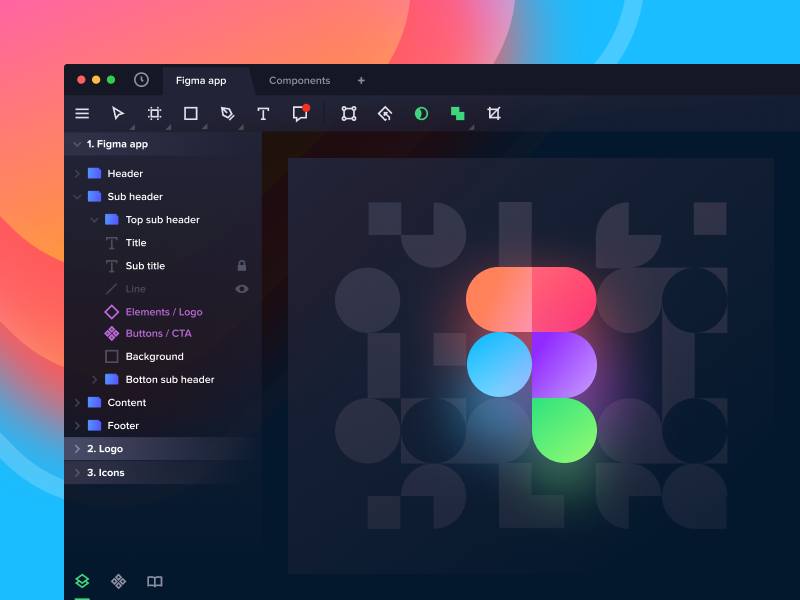
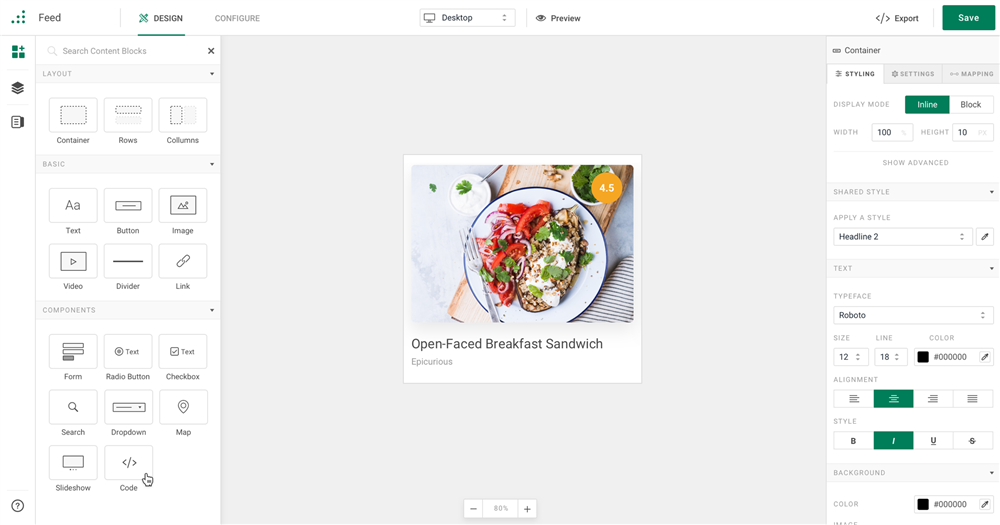
8. Figma
در زمینه نمونه سازی دیجیتال نرم افزارهای مختلفی وجود دارد و زمانی که شما می خواهید نمونه سازی دیجیتال انجام دهید با انبوهی از برنامه ها رو به رو می شوید. اگر شما از آن دسته از طراحانی هستید که از زمان شروع ایده تا پیاده کردن آن از محیط دیجیتال استفاده می کنید، باید بگوییم که نرم افزار Figma مناسب کار شماست.