امروزه فریمورک های جاوااسکریپت زیادی برای توسعه Front-End وجود دارند. ری اکت، انگولار و Vue سه فریمورک برتر هستند که در اکثر سازمان ها در جهان استفاده می شوند.
کتابخانه React چیست؟
کتابخانه React یکی از محبوب ترین کتابخونه ها در جاوا اسکریپت برای طراحی UI است. جردن واک در سال 2011 این فریم رو تحت تاثیر XHP یک کامپوننت HTML برای زبان برنامه نویسی PHP ایجاد کرد. در همون سال React در قسمت New feed شبکه اجتماعی Facebook به کار گرفته شد و حدود 2 سال بعد به دلیل عملکرد خوبی که داشت، استفاده ازش توسط فیسبوک به اینستاگرام تعمیم یافت.
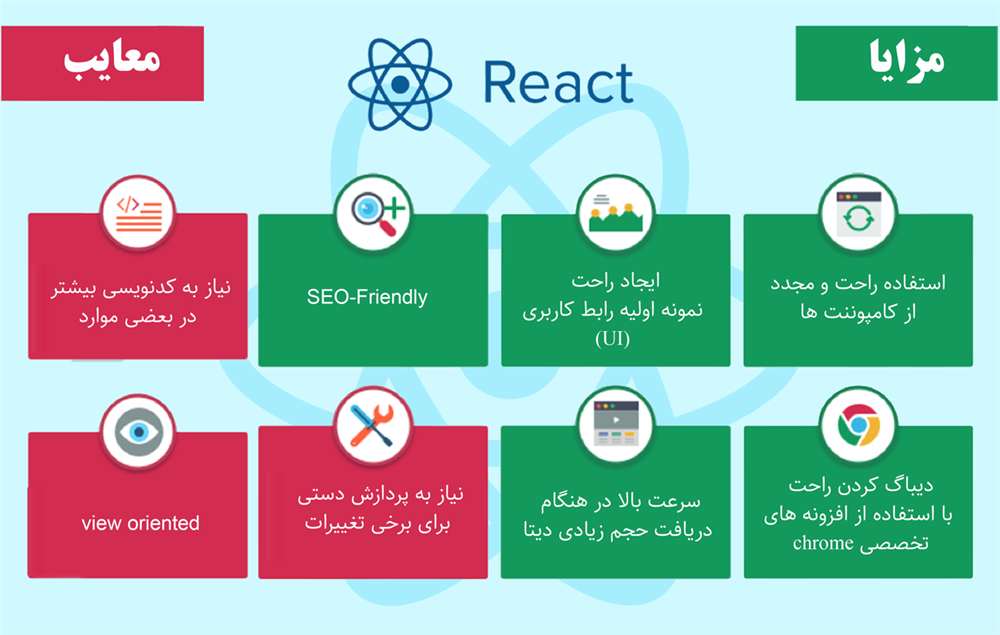
مزایای React
• آسان برای یادگیری. به دلیل سادگی آن از نظر نحو، واکنش بسیار ساده است. مهندسان فقط باید مهارت های نوشتن HTML خود را به خاطر بسپارند و این چیزی است که برای استفاده از React مورد نیاز است.
• سطح بالایی از انعطاف پذیری و حداکثر پاسخگویی را داراست.
• مدل DOM مجازی (مدل شی سند) که اجازه می دهد تا اسناد را در قالب های XHTML، HTML یا XML به یک درختی که از طریق مرورگر های وب قابل قبول است در حالی که تجزیه و تحلیل عناصر مختلف برنامه وب را می پذیرد، تنظیم کنید.
• کتابخانه React همراه با ES6/7 می تواند با استفاده از بار بالا به راحتی کار کند.
• اتصال داده پایین به این معنی که با این نوع جریان داده ها، عناصر کودک نمی توانند داده های پدر را تحت تاثیر قرار دهند.
اشکالات React
• واکنش غیر قابل انکار است به این معنی که توسعه دهندگان گاهی اوقات بیش از حد راه برای انتخاب دارند و باعث سردرگمی آنها می شود.
• کمبود اسناد رسمی به این صورت که توسعه بسیار سریع از React هیچ جایی برای مستند سازی مناسب ندارد و این امر باعت ایجاد هرج و مرج می شود.
• کتابخانه React نیاز به دانش عمیق در مورد چگونگی ادغام رابط کاربر در چارچوب MVC دارد.

چارچوب Vue چیست؟
چارچوب Vue یک چارچوب جاوا اسکریپت متن باز برای ساخت رابط کاربری (UI) است Vue .به گونه ای طراحی شده است که به طور پیوسته قابل پذیرش باشد، به همین دلیل برای ادغام به پروژه هایی که از دیگر کتابخانه های جاوا اسکریپت استفاده می کنند از Vue استفاده می شود. Vue همچنین می تواند به عنوان یک چارچوب کاربردی وب فعال باشد، به طوری که برنامه های تک صفحه ای پیشرفته را فعال کند.
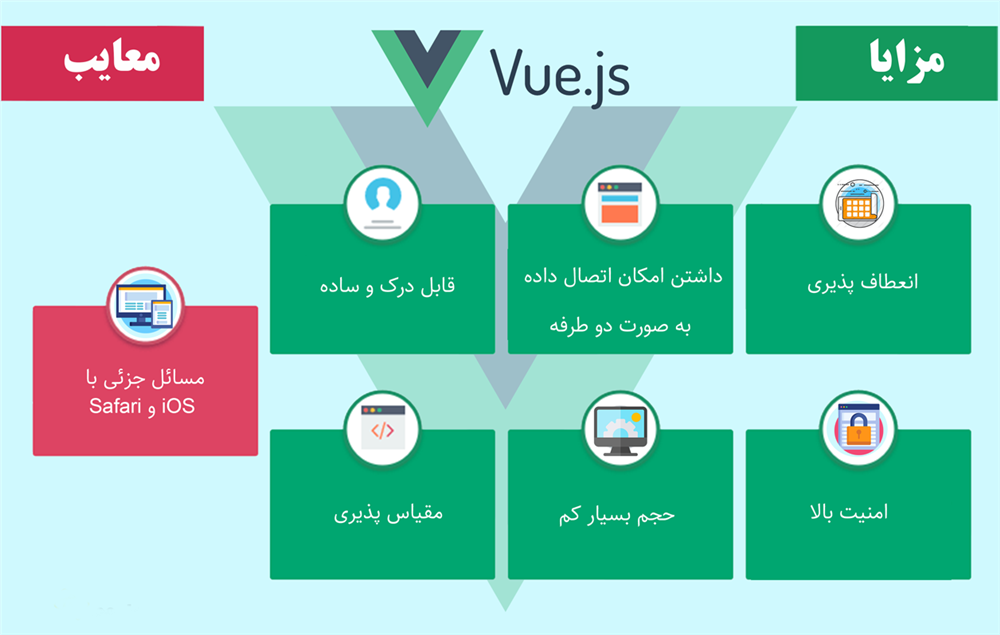
مزایای Vue
• دارای HTML توانمند به این معنی که Vue دارای ویژگی های مشابهی با Angular است و این می تواند بهینه سازی بلوک های HTML را با استفاده از اجرای مختلف کمک کند.
• مستندات دقیق. Vue دارای اسناد بسیار دقیق است که می تواند منحنی یادگیری را برای توسعه دهندگان تقویت کند و زمان زیادی را برای توسعه یک برنامه با استفاده از دانش پایه ای از HTML و JavaScript صرفه جویی کند.
• سازگاری بالا. Vue به دلیل شباهت باReact و Angular از نظر طراحی و معماری، دوره سوئیچینگ سریع را از سایر فریم ها به Vue فراهم می کند.
• مقیاس بزرگ. Vue می تواند به ایجاد قالب های قابل استفاده مجدد بسیار کمک کند که می تواند بدون زمان اضافی اختصاص داده شده به ان بر اساس ساختار ساده ان ساخته شود.
• اندازه کوچک. Vue می تواند حدود 20 کیلوبایت وزن را کاهش دهد و سرعت و انعطاف پذیری آن را حفظ کند که به عملکرد بسیار بهتر در مقایسه با سایر قاب ها کمک می کند.
اشکالات Vue
• کمبود منابع. Vue همچنان دارای سهم بازار بسیار کمی در مقایسه با React یا Angular است بدین معنا که اشتراک دانش در این چارچوب هنوز در مراحل اولیه است.
• خطر انعطاف پذیری. بعضی اوقات Vue ممکن است در هنگام ادغام در پروژه های بزرگ مشکل ایجاد کند و هنوز راه حلی برای برطرف کردن این مشکلات وجود ندارد، اما به زودی بوجود خواهند آمد.
• عدم مستندات کاملا انگلیسی. این امر به پیچیدگی جزئی در برخی مراحل توسعه منجر می شود.

کتابخانه Angular چیست؟
کتابخانه Angular یک کتابخانه بر پایه جاوا اسکریپت است که ابتدا توسط شرکت گوگل به منظور تولید نرم افزار های تحت وب توسعه پیدا کرد. هدف اصلیAngular اضافه کردن امکاناتی به HTML است تا ان را از زبان نشانه گذاری ساده خارج کند و ابزار های لازم برای تولید یک نرم افزار داده محور را به ساده ترین شکل ممکن فراهم کند.
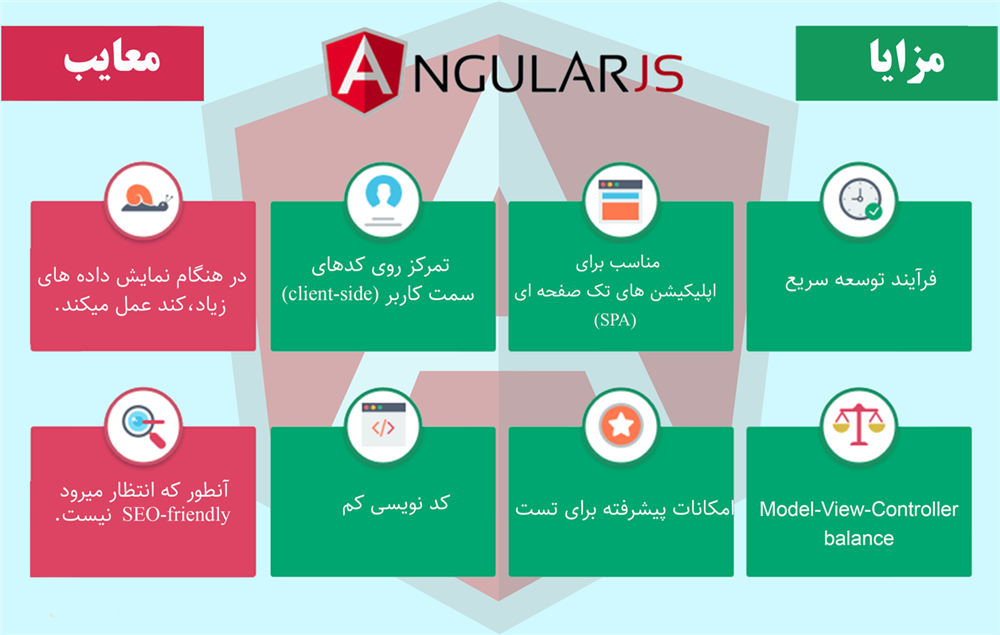
مزایای Angular
• ویژگی های جدید مثل افزایش RXJS، تدوین سریع در کمتر از 3 ثانیه و راه اندازی HTTP Client جدید.
• اتصال داده دو طرفه که رفتار خاصی را برای برنامه ای که خطرات خطاهای احتمالی را به حداقل می رساند را قادر می سازد.
• معماری MVVM که به توسعه دهندگان اجازه می دهد به طور جداگانه در یک بخش برنامه کاربردی با استفاده از همان مجموعه داده ها کار کنند.
• وابستگی تزریق ویژگی های مربوط به ماژول ها و مدولار.
اشکالات Angular
• نحو پیچیده ای از نسخه اول Angular وجود دارد. با این وجود Angular5 از TypeScript ورژن 2.4 استفاده می کند که کمترین مشکل در مقایسه با نسخه های اولیه را داراست.
• مسائل مربوط به مهاجرت که ممکن است در هنگام حرکت از نسخه قدیمی به اخرین نسخه ظاهر شوند.
• نتیجه مقایسه React و Vue و Angular
• پس از مقایسه React و Vue و Angular به این مسئله می رسیم که برای یک مهندس واقعی، هیچ تفاوتی قابل توجهی انتخاب چارچوب وجود ندارد. هر چارچوب دارای مزایا و معایب خاص خود است به این معنی که فقط برای انتخاب هر یک از موارد مناسب در طول توسعه محصول باید وجود داشته باشد. اگه دوست دارید اطلاعات بیشتری درباره مقایسه React و Vue و Angular بدست بیارید کافیه اینجا کلیک کنید. به طور کلی می توانVue را کمی بالاتر از React و Angular دانست (این نظر نیز در بعضی موارد صدق می کند و متغییر است).