نحوه استفاده از ابزار Lighthouse گوگل:
Lighthouse ابزاریست که توسط گوگل و با هدف رسیدگی به اپلیکیشن های تحت وب (PWA) ساخته شده است. این ابزار چهار تست دسترسی، کارایی، PWA و موارد بیشتر دیگری را اجرا می کند. این گزارش اجمالی، دید خوبی از کیفیت و کارایی وبسیات یا اپلیکیشن تحت وب شما می دهد.
اندازه گیری سرعت سایت همواره کمی مبهم بوده و اغلب ابزارهایی که در اینترنت برای تست این پارامتر وجود دارند، به اندازه کافی دقیق نیستند. اما چند وقتیست که ابزاری از طرف گوگل معرفی شده که قصد دارد از جنبه های متفاوت و واقعی تری به موضوع سرعت سایت نگاه کند. Google Lighthouse یا فانوس دریایی گوگل، ابزاری برای اندازه گیری سرعت موبایلی سایت است.
ابزار فانوس دریایی گوگل در تست خود، مشاهده سایت شما را با یک اینترنت کم سرعت و در یک دستگاه با قدرت پایین تر از استاندارد شبیه سازی می کند. دقت داشته باشید که بعضی از داده ها نیز در شرایط واقعی گم می شوند. بعد از انجام تست، گزارشی مبنی بر امتیاز قسمت های مختلف و توصیه های متناسب با رفع مشکلات سایت به شما ارائه می گردد. در مقایسه با ابزار Test My Site گوگل، این ابزار زیبایی کمتری دارد، اما جامعتر می باشد.
Google Lighthouse در کل روی 5 موضوع تمرکز دارد:
1. اجرا (Performance)
2. تجربه برتر (Best Practices)
3. دسترسیپذیری (Accessibility)
4. سئو (SEO)
5. وب اپلیکیشن پیشرونده (PWA)
معیارهایی که Google Lighthouse استفاده می کند به شرح زیر است:
• First meaningful paint این مقدار زمانیست که اولین محتوای قابل درک سایت به نمایش در می آید. هر چه این زمان کمتر باشد، سرعت نمایش سایت بیشتر است.
• First interactive این مقدار زمانیست که به طول می انجامد تا سایت برای اولین لحظه، قابلیت تعامل با کاربر را داشته باشد و صفحه نمایش بتواند به ورودی کاربران پاسخ دهد.
• Consistently interactive این مقدار زمانیست که صفحه به صورت کامل قابلیت تعامل با کاربر را دارد.
• Perceptual speed index این مقدار زمانیست که محتوای یک سایت به صورت قابل درکی نمایش داده می شوند. طبق پیشنهاد گوگل این زمان می بایست کمتر از 1250 میلی ثانیه باشد.
• Estimated latency input این مقدار زمانیست که وبسایت شما به درخواست کاربران پاسخ می دهد. هر چه قدر مقدار این تاخیر بیشتر باشد، راندمان سایت کمتر خواهد بود. زمان بهینه برای این معیار نیز حداکثر 50 میلی ثانیه است.
• Critical requests chain در این قسمت زنجیره ای از منابع قابل نیاز در بارگذاری صفحه به نمایش در می آیند. با اولویت بندی این منابع می توانید سرعت بارگذاری را بهینه تر کنید.
گزارش این ابزار شامل موارد پیشنهادی دیگری نیز می شود که موجب بهینه سازی بیشتر سرعت بارگذاری می گردد. در حالت کلی دید دقیقتری از نمایش سایت را با استفاده از Google Lighthouse می توان داشت و با توجه به توصیه های این گزارش می توان از امتیازات آن استفاده کرد.
چگونه از Google Lighthouse استفاده کنیم؟
برای آزمودن سایت به کمک فانوس دریایی گوگل راههای زیر وجود دارد:
1. DevTools مرورگر کروم همان کلیک راست و انتخاب Inspect یا زدن دکمه F12
صفحه مورد نظر خود را در مرورگر کروم باز کنید. سپس کلید F12 را بزنید (یا Fn+ F12 در اکثر لپتاپها) یا کلیدهای ترکیبی در ویندوز (Control+Shift+I) و مک (Command+Option+I) تا developer tools باز شود.
در بالای داک باز شده به تب Audits بروید.

2. نصب افزونه Lighthouse روی مرورگر کروم
برای نصب افزون به وب استور خود گوگل بروید. بعد از نصب افزونه در هر صفحه دلخواه میتوانید آن را از گوشه بالا سمت راست اجرا کنید.

نکته: Google Lighthouse یک برنامه متن باز است. تغییرات و بهروزرسانیهای اعمال شده در آن به مرور و شاید غیرهمزمان در ابزار Devtools مرورگر کروم (روش اول) و افزونه آن (روش دوم) اعمال شود. پس به همین دلیل امکان دارد گزارش این دو روش کمی متفاوت باشد.
3. ابزارهای واسطه
ابزارهای واسطه همان گزارش Lighthouse را پردازش میکنند و گزارشهایی در قالب نمودار، ارسال پیام دورهای و ... میسازند. برای مثال با ابزار foo.software میتوانید به صورت دائم گزارش زمانبندی شده از وبسایت داشته باشید و در صورت بروز هرگونه افت در عملکرد، اعلانهای آن را دریافت کنید.
4. استفاده از طریق خط فرمان یا اتصال به ماژولهای برنامهنویسی شده
در روش چهارم که مبتنی بر ماژولهای برنامهنویسی شده است، مدیران و کارشناسان میتوانند نظارت دائم و خودکار روی وبسایت داشته باشند یا گزارشهای شخصیسازی شده دریافت کنند.
نحوه ی اجرای Lighthouse:
• برای انجام تست صفحه مورد نظر را باز کنید. روی افزونه لایت هاوس کلیک کنید یا Devtools را باز کنید.

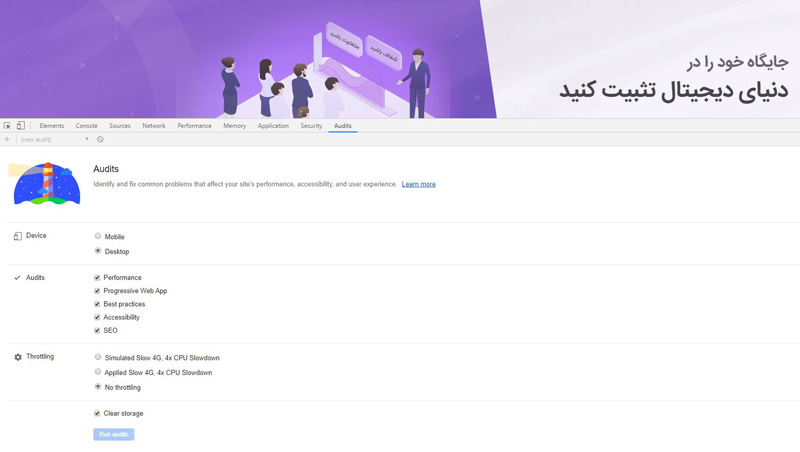
• در قسمت option افزونه یا منوی تنظیمات Devtools میتوانید تستهای مورد نیاز را انتخاب کنید.
• گزینههای قابل انتخاب همان بخشهای آزمون هستند. شامل Performance، Accessibility، Best Practices، SEO و PWA که هر کدام را به دلخواه میتوانید غیرفعال کنید. در Devtools بین موبایل یا دسکتاپ یکی را انتخاب کنید.
• Generate Report در افزونه یا Run Audit را در Devtools بزنید و برای دریافت گزارش کمی صبر کنید. گزارش در یک پنجره جدید باز میشود.

• میتوانید گزارش را در قالبهای PDF، HTML و ... با انتخاب از منوی بالا سمت راست (سه نقطه) ذخیره کنید.

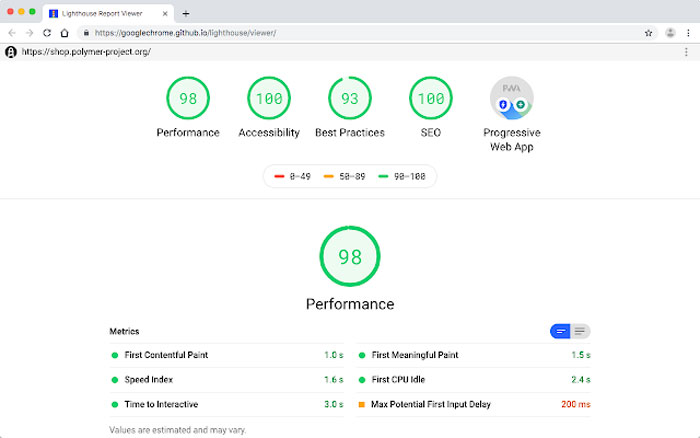
در قسمت بالای گزارش دایرههای رنگی با اعداد بین ۰ تا ۱۰۰ را میبینید که نمره نهایی هر بخش از آزمون است. این اعداد از شاخصهایی به دست آمدهاند که در ادامه گزارش با جزئیات بیشتر قابل مشاهده هستند. رنگ سبز نشانگر وضعیت عالی، زرد یعنی متوسط و قرمز ضعف شدید را نشان میدهد.
دلایل حیاتی برای اینکه ابزار Lighthouse گوگل را خیلی جدی بگیرید!
این ابزار هم مانند بسیاری دیگر تنها یک عدد در اختیار شما قرار میدهد و تمام! واقعیت این است که این ابزار دقت و حساسیت گوگل را به ارث برده که آن را از ابزارهای رایج دیگر متمایز میکند. سه دلیل زیر میتواند به خوبی شما را از اهمیت این ابزار مطئمن کند:
• لایت هاوس میتواند برای دولوپرها، سئوکاران و تولید کنندگان محتوا مفید باشد: راه زیادی برای استفاده از این ابزار وجود دارد؛ شما میتوانید آن را به افزونه در مرورگر خود نصب کنید یا اینکه به صفحه اصلی web.dev بروید و آدرس سایت خود را وارد کنید. چه شما یک برنامه نویس باشید یا مدیر یک سایت، در هر حال گزارش های این ابزار میتواند یک دنیا ارزش برای شما ایجاد کند.
• لایت هاوس توصیه های کاربردی و قابل اجرا در اختیار شما قرار میدهد: شاید بهترین قسمت این ابزار، نحوه گزارش دهی به شماست؛ یعنی شاید فکر کنید تمام مفاهیم معرفی شده در این ابزار جدید هستند ولی اگر کمی توضیحات مربوط به آن ها را بخوانید، متوجه میشوید که این توصیه ها راه درست را به شما نشان میدهند.
• ابزار Lighthouse Google توسط مهندسان گوگل طراحی و توسعه داده شده است: شاید این دلیل به تنهایی کافیست تا شما گزارشات این سایت را جدی بگیرید. درست همانند ابزارهایی مانند سرچ کنسول و گوگل آنالیز، لایت هاوس هم شانس این را دارد که به یک ابزار رایج در زمینه UX تبدیل شود.