Wireframing
برای شروع طراحی یک سایت اولین مرحله در انجام طراحی، وایرفریمینگ است. وایرفریمینگ به شما یک خروجی حرفه ای و بی نقص از طراحی سایت میدهد. وایرفریمها به منظور ملموستر طبودن و قابلدرکتر بودن یک ایدهٔ اولیهٔ طراحی سایت یا اپ موبایل استفاده میشوند.
تعریف Wireframe :
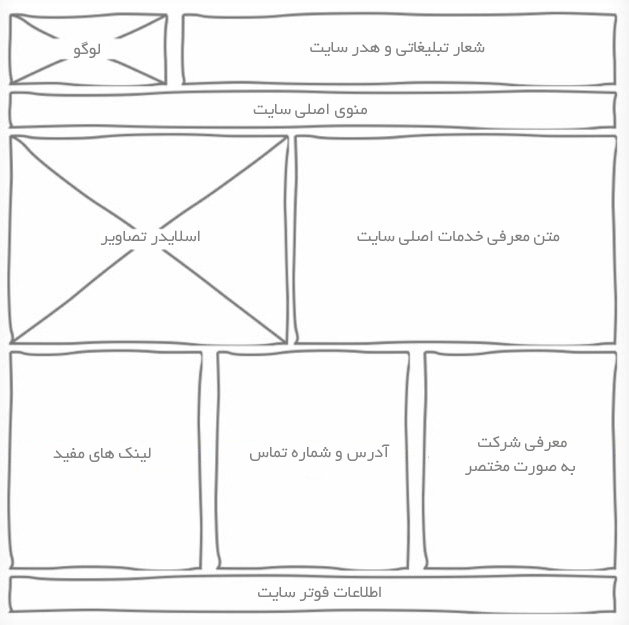
طرح ظاهری کلی سایت یا (Website Wireframe) در واقع راهنمای تصویری برای طراحی چارچوب و قالب وب سایت است. شمای کلی ایجاد میشود تا چیدمان و محل قرارگیری اجزای مختلف وب سایت را مشخص نماید به گونهای که وب سایت بهترین کارایی را داشته باشد و اهداف مورد نظر پوشش داده شود. هدف اصلی معمولا توسط هدف کسب و کار و ایده خلاقانه مشخص میشود.

هدف از طراحی وایرفریمها :
1. مطابقت ایده ما با مراحل پیاده سازی طرح : مشاهدهٔ واضح فیچرها به تکتک اعضای تیم توسعهٔ نرمافزار این امکان را میدهد تا روی دیگر جنبههای پروژه تمرکز کنند. با استفاده از وایرفریمینگ میتوان مشخص کرد که فیچرها چهطور پیادهسازی شوند، چه عملکردی داشته باشند، کجا قرار بگیرند و چه مزیتی در پی خواهند داشت.
2. انعکاس دید کاربر: وایرفریمینگ اجازه میدهد تا نگاهی واقعی و بیطرفانه به اسامی لینکها، نَویگیشن، سهولت در استفاده از اپلیکیشن و چیدمان اِلِمانهای بصری بیندازید. وایرفریمها به شما کمک میکنند تا نقصهای احتمالی را در معماری سایت یا فیچرهای مد نظر مشتری شناسایی کرده و نشان میدهند که از دید یک کاربر، سایت یا اپ چهطور به نظر میرسد.
3. فیدبک گرفتن سهل و آسان: به جای ادغام کردن عملکرد کلی، لیاوت و اِلِمانهای خلاقانه در یک مرحله، وایرفریم تضمین میکند که این ملاحظات به صورت جداگانه مد نظر قرار داده خواهند شد و این مسئله به اعضای تیم اجازه میدهد تا سریعتر در روند کاری خود فیدبک دریافت کنند
مزایای استفاده از Wireframe
1. صرفه جویی در وقت.
2. عدم سردرگمی طراح برای پیاده سازی طرح.
3. داشتن یک پیش نمایش از سایت قبل از شروع به طراحی.
4. مشخص کردن عناصر قرار گرفته برروی طرح.
5. تغییر و تنظیم عناصر کاربری.
در طراحی وایر فریمینگ به چه نکاتی باید توجه کرد؟
1. تحقیق دربارهWireframe :
اگر میخواهید wireframe های خوبی خلق کنید، باید تحقیق کنید کاربران به چه چیزی نیاز دارند و چه میخواهند. باید دو هدف را دنبال کنید: یکی هدف کسبوکار و دیگری هدف کاربر. هردو هدف در موفقیت محصول شما تأثیرگذار است. تحقیق قبل از ساخت Wireframe به شما کمک میکند تا انتظارات واقعبینانهای از خواستههایتان داشته باشید.
2. ساده سازی wireframe :
مزیت اصلی ساخت Wireframe نسبت به دیگر روشهای طراحی، سرعت و سادگی آن است. مخصوصاً سرعت که اهمیت به سزایی دارد. ساخت wireframe ها نباید باعث کندی شما شوند. قبل از یافتن راهحل مناسب برای مشکلات پیشآمده، باید بتوانید گزینههای مختلف را مورد ارزیابی قرار دهید. به همین دلیل است که wireframe ها باید تا حد امکان ساده طراحی شوند. این کار باعث جلوگیری از حواسپرتی و افزایش تمرکز برای تحقق ایدههایتان میشود.
3. قابل فهم بودن Wireframe :
wireframe ها ابزاری برای ارتباط هستند و به دیگران کمک میکنند تا ایدههای شمارا دریابند. اگر قصد دارید wireframe های خود را در اختیار همتیمیها و کارفرما قرار دهید، باید مطمئن شوید که آیا قابلفهم هستند یا خیر. اگر فقط خودتان از Wirefram سر درمیآورید، یعنی اشتباهی وجود دارد.
چه کار کنیم تا قابل فهم باشد:
• Wireframe خود را به فردی نشان دهید؛ این فرد نباید هیچگونه ارتباطی با پروژه شما داشته باشد. سپس در مورد کار خود، از او سؤال کنید. این کار به شما کمک میکند تا بدانید چه اقداماتی برای فهمپذیر کردن آن نیاز است.
• در wireframe های خود حاشیهنویسی کنید تا درک و فهم آن بیشتر شود. با خواندن توضیحات مربوط به بعضی المانها یا موارد تعاملی، راحتتر میتوانیم نحوهٔ عملکرد آن را بفهمیم. درحالیکه فهمیدن همان مطلب، بدون هیچ توضیحی و فقط با نگاه کردن بسیار سختتر خواهد بود.
4. از بعضی قسمتهای اپلیکیشن خود چشم پوشی نکنید
ممکن است قصد چشمپوشی از ساخت Wireframe در بعضی قسمتهای اپلیکیشن داشته باشد؛ مثلاً ممکن است با خودتان اینطور فکر کنید: «صفحهٔ پرداخت وبسایت ما همانند بسیاری دیگر از وبسایتهای تجارت الکترونیک است و نحوهٔ طراحی آن مشخص است؛ پسازآن صرفنظر میکنم و بر روی قسمتهایی از اپلیکیشن تمرکز میکنم که طرحشان دقیقاً مشخص نیستند.» هرگز چنین افکاری به ذهن خود راه ندهید. حتماً باید Wireframe همهٔ اجزای اپلیکیشن خود را بسازید. چون خطر از دست رفتن بعضی قسمتهای حیاتی سایت از بین میرود؛ قسمتهایی که بر روی تجربهٔ کاربری اثرگذار است. هیچچیزی از اپلیکیشن را نمیشود نادیده گرفت.
5. با ابزارهای دیجیتال شروع نکنید
وقتی شروع به ساخت Wireframe میکنید، ظاهراً استفاده از ابزارهای دیجیتال طراحی ایدهٔ جالبی باشد. با استفاده از ابزارهای مختلف در کمترین زمان ممکن میتوانید یک نمونهٔ اولیه بسازید، اما در اکثر موارد بهتر است با کاغذ و قلم شروع به کار کنید. ابتدا ایدههای خود را ترسیم کنید سپس از ابزارهای دیجیتال استفاده کنید.
6. از رنگها استفاده نکنید
تابهحال به این فکر کردهاید که چرا wireframe ها سیاهوسفید ترسیم میشوند؟ رنگها باعث حواسپرتی میشوند و به همین دلیل از سیاهوسفید استفاده میشود. اولین هدف از ترسیم Wireframe این است که نحوهٔ قرارگیری مطالب در صفحه نشان داده شود و در مورد عملکرد اپلیکیشن توضیح داده شود. استفاده از چندرنگ باعث حواسپرتی میشود. پس در Wireframe خود بهتر است از رنگ استفاده نکنید.
7. خیلی شلوغ نکنید
عناصر و المانهای زیادی در طرح خود به کار نبرید. آمادهباشید تا بعضی از آنها را حذف کنید. البته شاید حذف مواردی که برای آن زحمتکشیدهاید، کمی سخت باشد؛ (مخصوصاً وقتیکه نتیجهٔ کار بد نشده است ولی با خواستهٔ نهایی طرح کاملاً سازگار نیست.) مهم است بدانید که wireframe ها زیاد تغییر میکنند. شاید نیاز باشد موارد زیادی طراحی کنید اما فقط یک یا دو Wireframe را برگزینید و آن را بهعنوان نمونهٔ اولیه خود به کار ببرید.
برای طراحی وایرفریمینگ از این ابزارها کمک بگیرید