تصاویر یکی از اجزای مهم در طراحی صفحات وب سایت هستند. با استفاده از فرمت مناسب تصاویر در وب سایت، شما بالاترین کیفیت تصاویر، در کوچکترین سایز ممکن، برای نمایش بهتر و بارگذاری سریعتر را تضمین می کنید.
رای انتخاب فرمت های مناسب باید چند عامل را در نظر بگیرید. ابتدا اینکه تصویر شما یک عکس بزرگ و با کیفیت است یا اینکه یک تصویر گرافیکی ساده مانند لوگو و یا یک نمودار ساده است. عامل بعدی اینکه تصویر شما از نوع متحرک است یا ثابت و سپس به این نکته توجه کنید که تصویر شما دارای شفافیت است یانه و اینکه تعداد رنگ های تصویر زیاد است یا کم و وضوح تصویر تا چه حد برای وب سایت شما حائز اهمیت است.
فرمت های تصاویر قابل استفاده در وب سایت:
1. JPEG
یک فایل با فرمت محبوب است که ممکن است شما در حال حاضر با آن آشنا باشید. معمولا عکس ها از روی دوربین دیجیتال با فرمت JPEG ذخیره می شوند. این نوع فایل ها معمولا با jpg. و یا JPEG. به پایان می رسد.
JPEG یک فرمت بزرگ برای عکس است P در JPEG مخفف عکاسی (photographic)، که سرشار از رنگ و بافت می باشد.
JPEG ، اطلاعاتی که یک فایل بسیار کوچکتر را تولید میکند را در تصویر شما ذخیره می کند ، که در حین طی کردن مراحل، آن تصویر کمی تغییر می کند و در نتیجه کیفیت آن کاهش می یابد. این تکنیک اتلاف نامیده می شود، چون بعضی از داده ها هنگام پردازش برای ذخیره شدن به فرمت JPEG از دست می روند. ولی اگر این کار به درستی انجام شود، کاهش کیفیت عکس برای اکثر بینندگان وب سایت شما غیر قابل توجه خواهد بود.
دوربین های دیجیتال عکس ها را با وضوح بسیار بالا ذخیره می کنند و این یعنی اینکه عکس شما ابعاد بسیار بزرگی خواهد داشت، یعنی بسیار پهن تر و بلندتر از صفحه نمایش اکثر مردم خواهد بود. بنابراین مهم است که مطمئن شوید که عکس شما پیش از استفاده روی وب سایت به اندازه کافی تغییر اندازه داده شود. برای نتیجه بهتر ، فایل های خود را در یک محیط با کیفیت که سایز را به کوچکترین اندازه ممکن می رساند نگهدارید و و فایل تان را بدون داده های متا ذخیره کنید. این گزینه ها در انواع نرم افزارهای دستکاری عکس مانند فتوشاپ در دسترس شما هستند.
نکات :JPEG
• برای تمام عکس های استاندارد از JPEG استفاده کنید.
• هرگز از JPEG برای گرافیک ساده مانند لوگو و یا نمودار استفاده نکنید.
• یک سطح کیفیت برای فایل های JPEG تان انتخاب کنید که بتواند بین اندازه و کیفیت فایل اعتدال برقرار کند.
• مطمئن شوید ابعاد فیزیکی تصویر تان کوچک است.
• فایل های JPEG را برای استفاده در وب سایت بدون ابرداده ذخیره کنید.
2. PNG
PNG یک فرمت تصویر جدید تر است که توانست به دلیل موثر بودن در ذخیره سازی گرافیک ساده که شامل چند رنگ ، مانند آرم، نمودارها، و آیکون ها در وب سایت است، محبوب شود. فایل های PNG به PNG. ختم می شود. PNG تصاویر را با استفاده از روش فشرده سازی lossless ذخیره سازی می کند، به این معنی که هیچ اطلاعاتی در روند ذخیره سازی فایل ها به فرمت PNG از دست نمی رود. PNG همچنین می تواند تصاویری که شامل مناطق شفاف و یا حتی نیمه شفاف می شود را ذخیره کنید. با این حال، PNG نمی تواند تغییری در تصاویر متحرک ایجاد کند.
نکات PNG
• از PNG برای گرافیک ساده استفاده کنید.
• از PNG برای گرافیکی است که شامل شفافیت، به ویژه شفافیت جزئی می باشد استفاده کنید.
3. GIF
GIF یک فرمت فایل است که با توجه به توانایی نگهداری انیمیشن کوتاه در وب به شهرت رسید، که به راحتی می تواند با دیگران به اشتراک گذاشته شود. فایل های GIF به gif. ختم می شود. در مواردی که گرافیک متحرک است، کمتر فرمت بهتری برای ذخیره کردن تصویر وجود دارد. GIF هم مانند PNG، یک فرمت فشرده سازی lossless است و بهترین پوشش برای ذخیره سازی گرافیک چند رنگ مانند نمودار ها و آیکون ها است. بهر حال، PNG معمولا برای اندازه فایل کوچکتر نتیجه می دهد.
فرمت GIF می تواند عکس هایی که شامل مناطق شفاف است ذخیره کند، اما نمی تواند مناطق نیمه شفاف را ذخیره کند. این یعنی هر بخش از گرافیک یا باید به صورت کاملا مات یا به طور کامل شفاف باشد. این اثر می تواند لبه های دندانه دار تولید کند که نادراست، اما در برابر خطوط مستقیم افقی و عمودی به خوبی کار می کند.
نکات GIF
• از GIF برای گرافیک های متحرک کوتاه مانند آیکون های بارگذاری استفاده کنید.
• برای انیمیشن های طولانی تر، به ویژه کلیپ های ویدیوئی، پیشنهاد می شود فایل را در یک فرمت فایل های ویدئویی ذخیره کنید.
• از GIF برای تصاویر گرافیکی بسیار کوچک استفاده کنید.
پشتیبانی مرورگرها:
تا اینجا ما از سه فرمت قدیمی و محبوب سخن گفتیم که همه میشناسند و دوستشان دارند. بگذارید کمی کار را پیچیده کنیم: همه مرورگرها به طرز جسورانهای از نسل بعدی فرمتهای تصویر استفاده میکنند. کروم فرمت فوقالعاده WebP را دارد، مرورگر اج مایکروسافت از JPEG XR پشتیبانی میکند و سافاری با JPEG 2000 اخت شده است.
| | WebP | JPEG XR | JPEG 2000 |
|---|
| Chrome | Yes | X | X |
| Edge | X | Yes | X |
| Safari | X | X | Yes |
| Firefox | X | X | X |
فرمت تصویری WEBP :
WebP فرمت تصویری است که گوگل با قابلیت فشردهسازی بیشتری نسبت به فرمتهای JPEG و PNG ارائه نموده است. فرمت webP میتواند تصویر را بدون افت کیفیت تا ۴۵ درصد بیشتر فشرده کند. متاسفانه فقط مرورگر کروم از این فرمت پشتیبانی میکند و همین باعث شده تا طرفداران کمی پیدا کند.
فرمت تصویری JPEG-XR :
این نسل از فرمت های تصویری توسط شرکت مایکروسافت معرفی شده است. این فرمت سازگاری بیشتری نسبت به WebP دارد و خطای فشرده سازی در آن به حداقل رسیده است. البته JPEG-XR هم فعلا توسط مایکروسافت اج پشتیبانی میشود.
بنابراین، برای انتخاب بهترین فرمت نه تنها باید محتوای بصری را در نظر گرفت، بلکه باید مرورگر مورد استفاده خود را نیز مورد توجه قرار داد. حتی ممکن است شما 4 نسخه از یک تصویر را بسازید: تصویر اول که توسط یکی از فرمتهای قدیمی و رایج، کدگذاری شده (برای همه دستگاهها) و سه تصویر دیگر که هرکدام با استفاده از فرمتهای نسل بعد و مخصوص هریک از مرورگرها (برای لذتبردن از نهایت بهینهسازی تصاویر) کدگزاری شدهاست. این کار نیاز به زمان و تلاش زیادی دارد.
چگونه از فرمت های نسل جدید برای طراحیهای خود استفاده کنیم؟
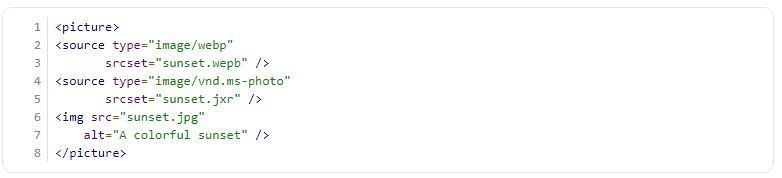
خوشبختانه HTML 5.2 به توسعه دهندگان اجازه میدهد تا یک عکس را با فرمتهای مختلفی برای مرورگر تعریف کنند تا یکی را به انتخاب خود بارگزاری نماید.

سایت cloudinary یک سرویس مناسب برای CDN عکس، ویدئو و انواع فایل سایت است. با استفاده از این سرویس میتوانید خیلی راحت با اضافه کردن چند کاراکتر به ادرس های اینترنتی خود، تصاویر پویا و داینامیک به دست اورید.
در واقع کاربران با درخواست منابع تصویر به سرورها میگویند که کدام فرمتها توسط سیستمشان پشتیبانی میشود. یک سرور هوشمند میتواند کاربران مختلف را براساس اطلاعاتی که از درخواستهایشان جمع آوری کرده، به منابع مختلف هدایت کند.
با اضافه کردن عبارت q_auto به آدرس اینترنتی، Cloudinary بطور اتوماتیک تشخیص خواهد داد که کدام فرمت برای کدام کاربر خوب است و همچنین تنظیمات فشرده سازی مخصوص برای هر تصویر خاص را پیادهسازی خواهد کرد.